MEAL EASY
REDESIGN A RECIPE , GROCERY SHOPPING AND MEAL PLAN APPLICATION
overview
MealEasy is an application where the user can discover recipes, save those ingredients to the grocery shopping list, and plan for their meal quickly.
My role:
UX researcher and UX designer.
Tools: Figma, Miro, Marvel, Xtensio
Scope of work: Duration: 6 weeks
The challenge given to me is to find the problem in the real world. I thought the most critical problem at this time is inflation because my friends and I always talk about grocery prices kept rising. I did secondary research to find out how people do grocery shopping and home cooking.
Based on the user research, I found that users need an application:
to find the recipe to use ingredients they have at home and they can look up the recipe when they want to find inspiration.
to have a convenient shopping list that is edited and opened quickly.
to plan meals in advance.
Based on my competitor research, I found other application's problem as below:
The design doesn't catch my eye. It's outdated.
There is a lack of integration between recipes, shopping lists, and meal plans.
There is a need for an application that helps users do their tasks effectively and is easy to use.
THE PROBLEM
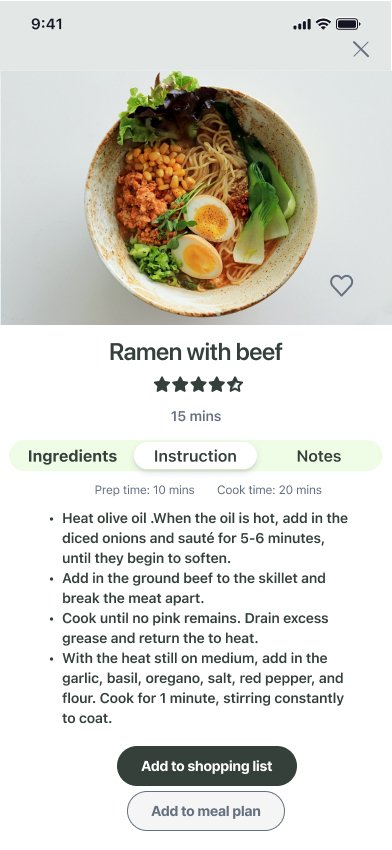
After all the process of user research, ideation, design, testing, redesign, and testing, I am proud to present the prototype of MealEasy.
By using this application, the user can search for recipes, and add them to the meal plan and add ingredients directly to the grocery shopping list just in 1 click instead of looking up recipes on the internet, writing them down, and bringing the paper when they go to grocery store.
When they go to the grocery store, they can open the shopping list quickly because it is in the bottom navigation bar.
The design has a lot of healthy food photos to encourage users to eat healthily. I’m so happy that most users recognize it.
THE solution
People want to have a better application in that they can browse recipes, create grocery lists, and plan meals quickly.
I designed this application so that the user can search for a recipe and add ingredients to the grocery list and create a meal plan quickly and easily.
PROCESS
User research Methodologies:
Quantitative research (survey) and qualitative research (user interview).
I sent out 10 survey screeners and chose 5 interviewees that met my criteria. The user has to cook at home more than 3 times a week and go to buy groceries at least 1 time every week. Their age range is 22 -39 years old.
Based on the user research, I found that users need an application:
to find the recipe to use ingredients they have at home and they can look up the recipe when they want to find inspiration.
to have a convenient shopping list that is edited and opened quickly.
to plan meals in advance.
Based on my competitor research, I found other application's problem as below:
The design doesn't catch my eye. It's outdated.
There is a lack of integration between recipes, shopping lists, and meal plans.
There is a need for an application that helps users do their tasks effectively and is easy to use.
DISCOVER
define
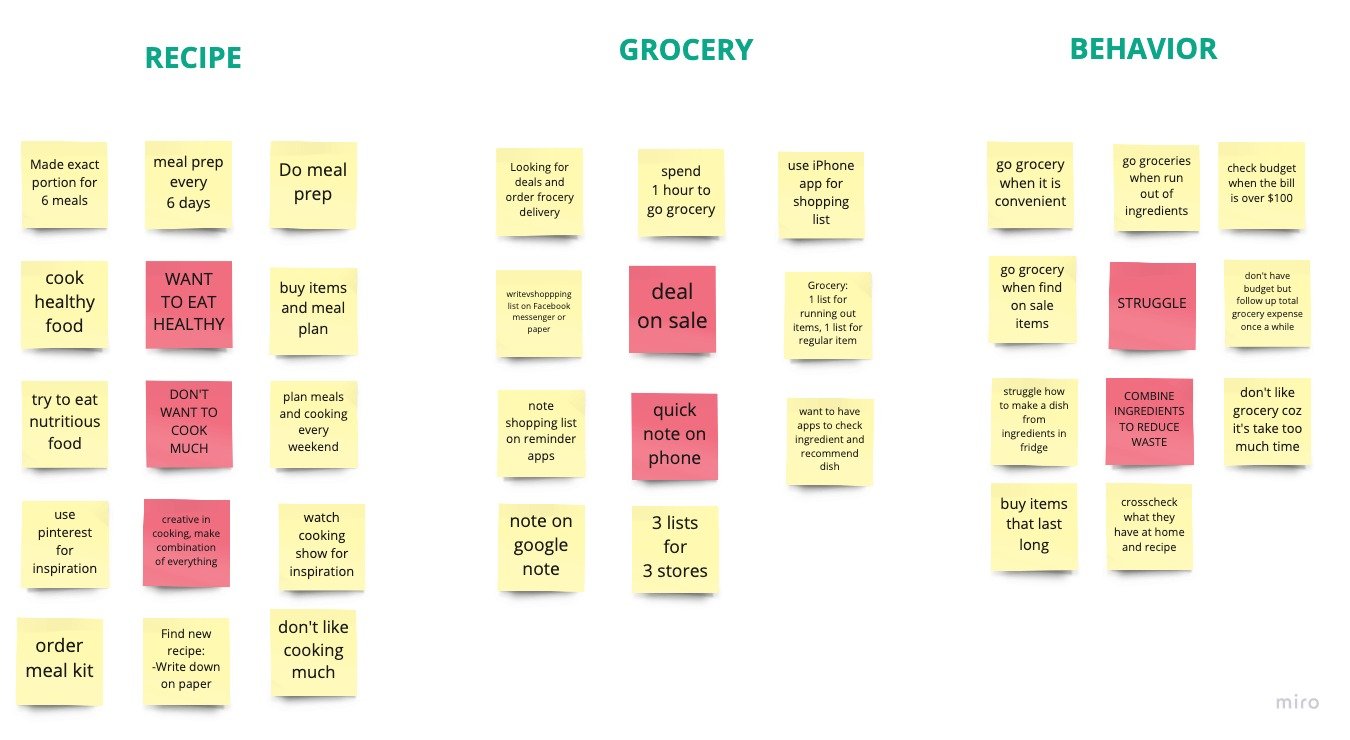
Affinity mapping:
I noticed some patterns keep repeating. So I grouped it into 3 categories: Recipe, Grocery, and Behavior. I used Affinity Mapping to find the key findings of my research.
Users try to cook healthy food which means more vegetables and protein.
Users struggle with using up current ingredients to cook a new dish.
Users like to explore new recipes and save those recipes by writing the instructions and ingredients on paper or in the phone note.
Users need a better tool to keep their grocery shopping list and household shopping list .
Persona:
I created a persona with a specific personality, goal, interest, and frustration to design products for this target user. The problem that I have to solve is to design an application for Lucy to find recipe based on ingredients she has at home and bring her a better tool to use the shopping list.
HOW MIGHT WE help Lucy find the recipe to use up her current ingredients and provide her the better tool to do grocery shopping?
ideation
Sitemap
Userflow
From key findings, I decided to have 3 main features in the bottom navigation bar. By clicking to these features icon, the user can follow the flow to complete their task.
“ I wish I have a better tool to search recipes and buy groceries.”
design
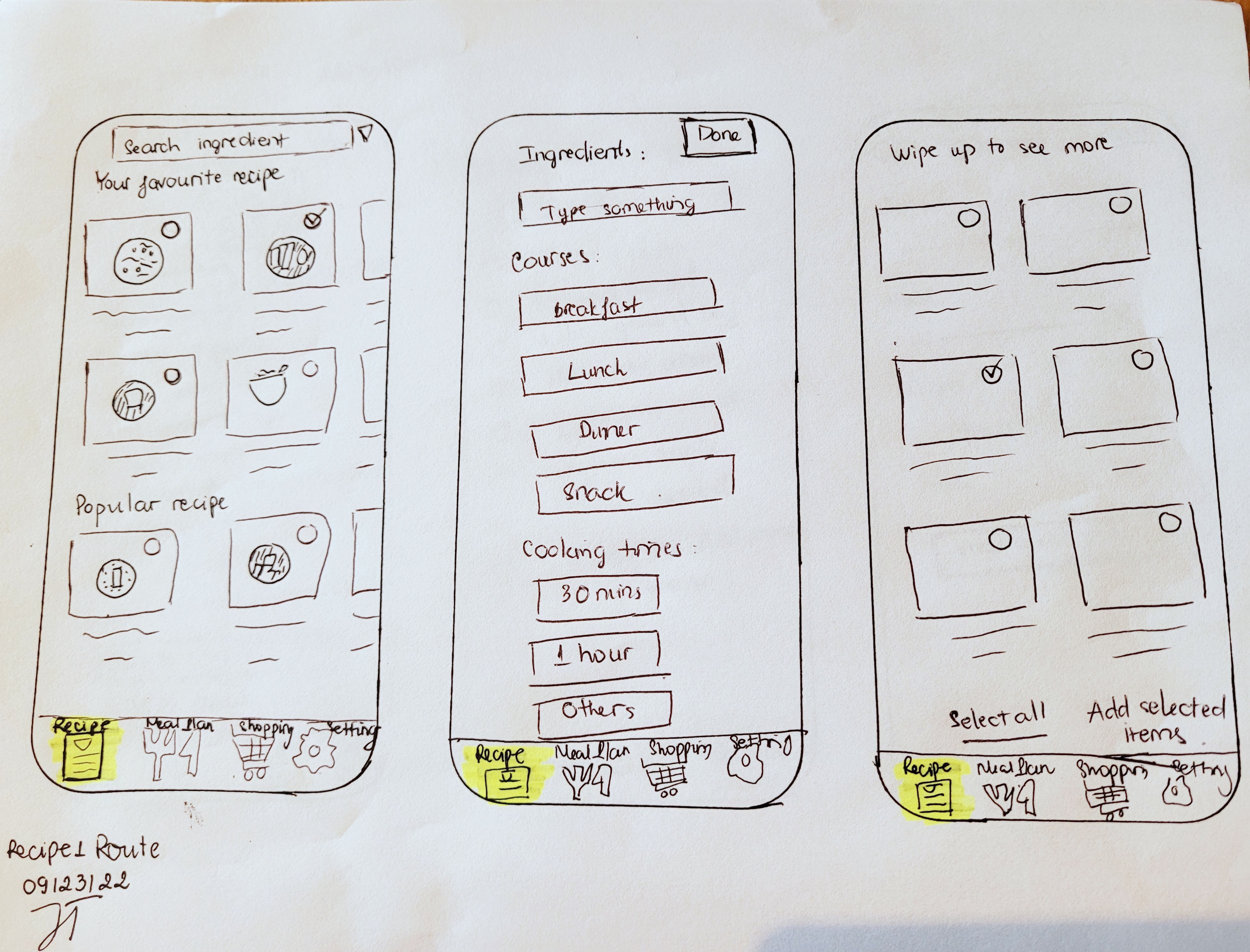
Sketching
Sketching is low-cost way for me to discover several contraints of my apps. While sketching, I created the screens that met Lucy's goals and behaviors. I uploaded those sketches to the Marvel app for guerilla testing with users.
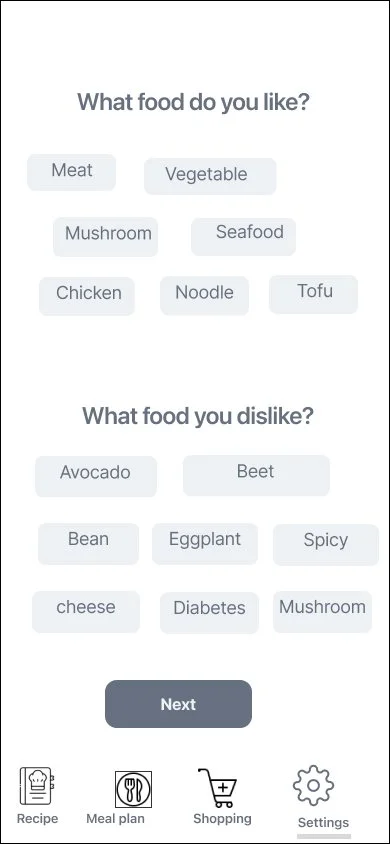
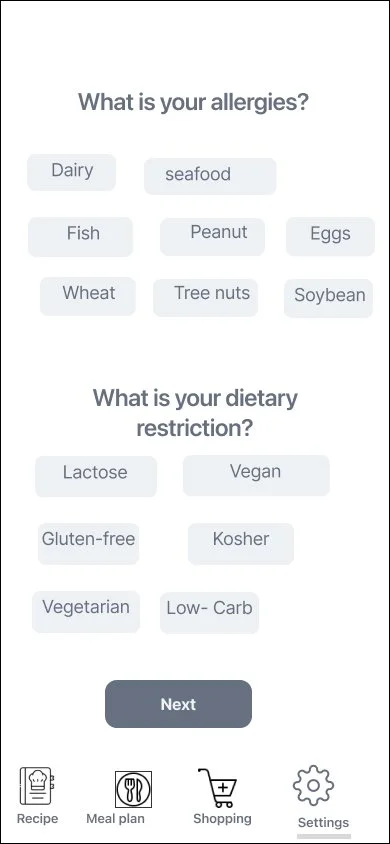
Wireframe
Based on Guerilla tests with 5 users on the sketching, I found some problems with the flow that users were confused and hesitant to click through screens. I recognized the constraints were few images and not enough information for Lucy to do her tasks smoothly.
So, I reduced the text, added more screens and photos to . I put the CTA button on the bottom of the screen. I added a recipe details screen to make the flow understandable.
Design System
The color palette I created is based on the purpose of bringing a fresh and healthy-looking feel to users because I found that users want to eat fresh and healthy food.
They can use this application to simplify the process of collecting recipes, saving them, and preparing ingredients. The user also can plan everything to save time and money. I also check the color contrast between the background color and foreground color to make sure it is visible to all users.
Final High Fidelity Design
I created high-fidelity designs with color palettes, typography, and iconography. I also make some adjustments to the graphic and the text to the overall UI to make the flow better.
In the main screen, I highlighted the CTA ``find the recipe based on ingredients that you have at home”. This feature will solve Lucy’s problem. She can find recipes to use up her ingredients and reduce food waste.
“Lucy wants to reduce food waste by using up ingredients that they have at home and they want to eat healthily. "
“ Lucy don't have much time to spend for go to plan meals, buy groceries and cook dishes.. "
In the main screen, I highlighted the CTA ``find the recipe based on ingredients that you have at home”. This feature will solve Lucy’s problem. She can find recipes to use up her ingredients and reduce food waste.